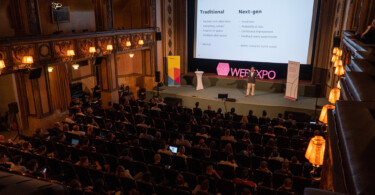
Na konferenci WebExpo chodím pravidelně už dlouhá léta. Narovinu říkám, že ji pokládám za nejlepší konferenci široko daleko. A pokud tvoříte weby či aplikace, pak byste na téhle akci neměli chybět. Pořadatelům se každoročně daří namíchat teorii s praxí v tom správném poměru. Za dva dny na akci se dá hodně naučit a také nasát hodně inspirací.
Přednášky probíhaly 21. a 22. září ve třech sálech, kompletně v angličtině. Kromě přednášek se dalo zúčastnit moderovaných diskuzí, mentor hours a workshopů (některých za příplatek). Kromě toho probíhaly i různé warm up a after párty. Stíhat vše se nedalo.
O pár myšlenek a citací, které ve mě utkvěly ještě týden po akci, bych se rád podělil.
Jak rozpoznat deep fake video?
Deep fake videa se rok od roku zlepšují. A nemusí jít vždy o nějaké podfuky. Využití najdou i v případech, kdy potřebujete omladit Arnolda Schwarzeneggera nebo mít ve FIFĚ dokonalého Zlatana Ibrahimoviče. Deep fake se využívá i pro změnu hlasu. Chris Umé dal i pár tipů na to, jak deep fake videa rozpoznat — koukejte na bradu, dvojitou bradu. Odhaduje, že do deseti let bude nemožné fake video rozpoznat. Na většině jeho videí jsem nepoznal fake už dnes. Naopak v tomhle videu rozpoznám fake od originálu i bez nápovědy :)
Rady ze života od Erica Reisse:
- U chybových hlášek a zákazů pište také důvod proč — nechoďte na trávník, protože rozdupete semínka květin.
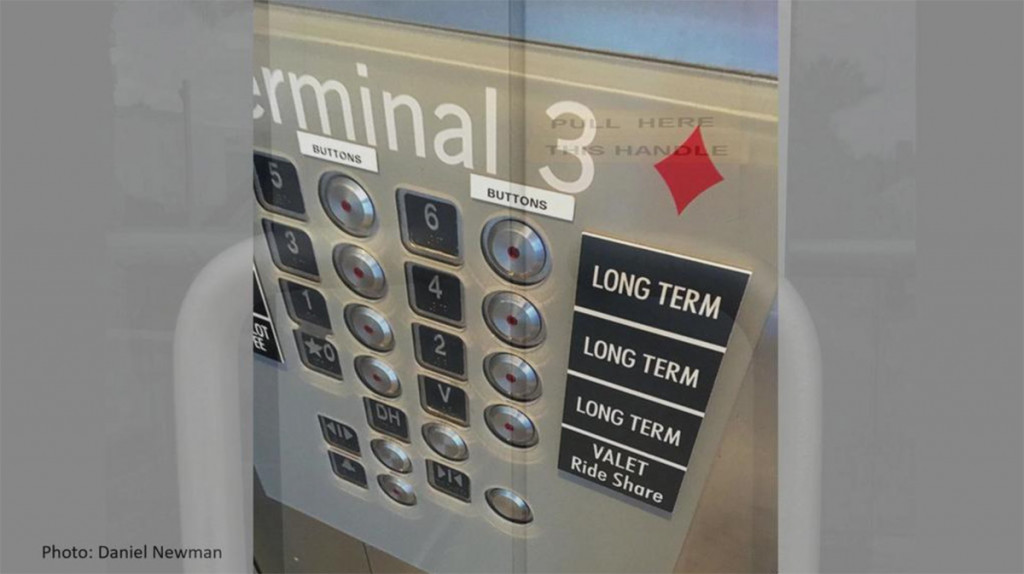
- Tlačítka musí vypadat jako tlačítka, pak nemusíte složitě vysvětlovat kam kliknout — ve výtahu lidi mačkají čísla místo koleček vedle nich, která sice jsou tlačítka, ale nevypadají tak.
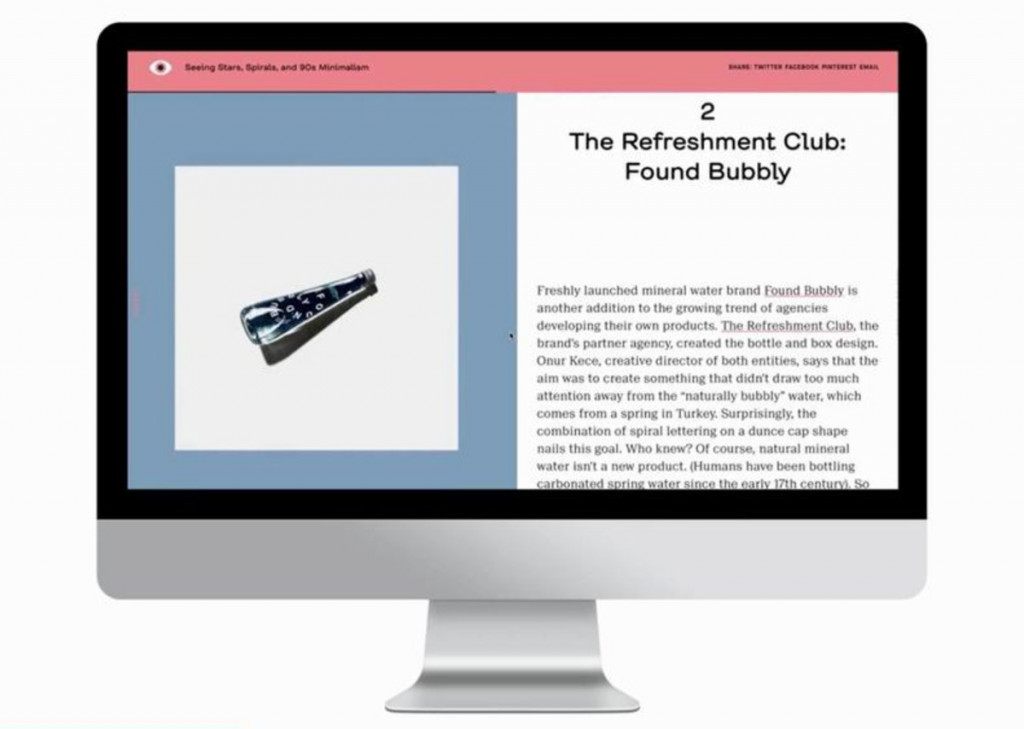
- Když prezentujete na webu výrobek, nedávejte jej na bílou plochu. Zasaďte jej do reálného prostředí, kde si lidé lépe představí jeho velikost — batoh vedle plechovky.
„Definice šílenství je dělat stále stejnou věc a očekávat jiný výsledek.“ Edoardo Binda Zane
Jak začít se service designem?
Shani Brusilovsky měla pár tipů, jak prosadit ve firmě service design:
- Najděte si ve firmě early adopters a s těmi se spojte.
- Do uživatelských cest zahrnujte i to, co se děje mezi vašimi touchpointy — vyzvednout děti, uvařit oběd atd.
- Nabízejte quick wins.
- Místo meetingů dělejte workshopy — mějte připravenou agendu a hodně kreslete.
- Používejte týmové nástroje.
„Připravte se na zařízení se dvěma displeji. Microsoft už je vyrábí a CSS už je podporuje.“ Stephanie Stimac
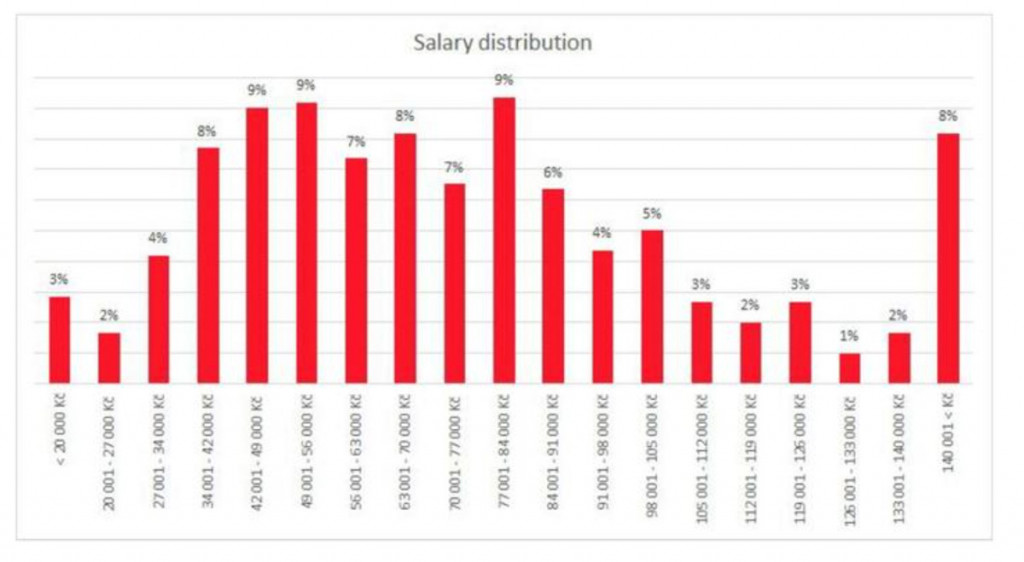
Víme, kolik berou UXáci
Víme, kolik berou. Zatím to ale není roztříděno podle zkušeností, regionu ani pohlaví:
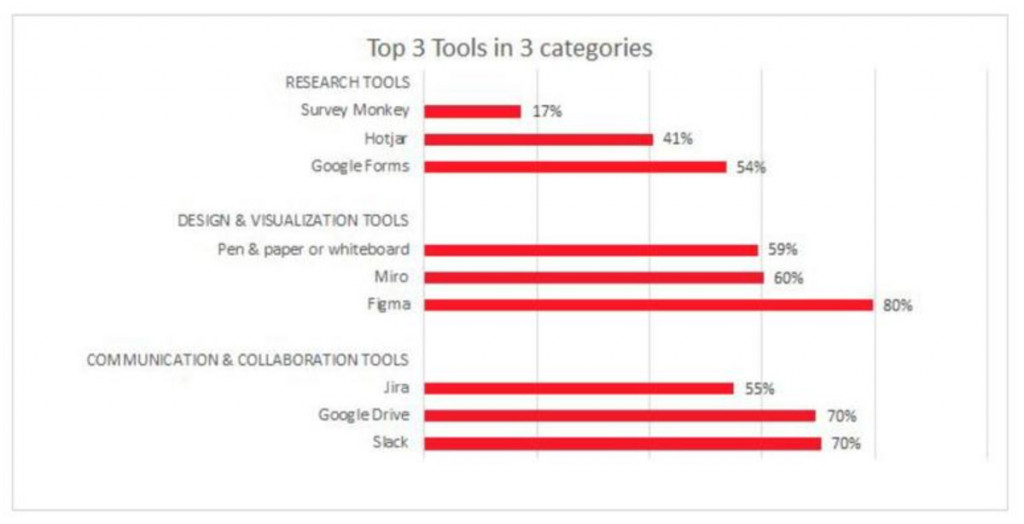
Víme, jaké nástroje nejčastěji používají:
A víme, že největšího benefitu, kterého si cení, je remote work. Full remote by chtělo 23 %, většina preferuje mix remote a office.
Podrobnější data budou k dispozici brzy. Stay tuned.
Radosti a strasti návštěvníků webu
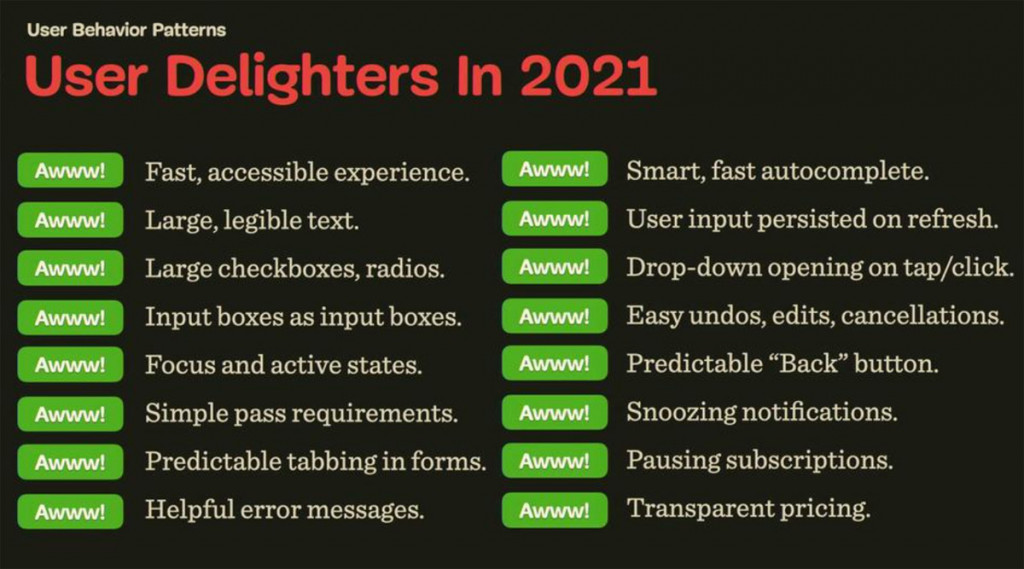
Bezkonkurenčně nejlepší přednáška Vitalyho Friedmana ze Smashing magazine. Plná konkrétních a často docela vtipných ukázek:
Na úvod taková trochu dark pattern. Uživatelé vám neklikají na banner? Vložte do něj vlas:
A teď z vážnější jamky:
- Carousel je zlo. Druhou a další pozici uvidí jen 2-3 %. Zvažujete carousel? Zkuste tento web.
- Když už jej používáte, umožněte swipe, používejte místo teček taby, dejte šipky pod carousel a ideálně animací naznačte, že obsah pokračuje.
- Pro navigaci nepoužívejte prvky, které uživatelé neznají.
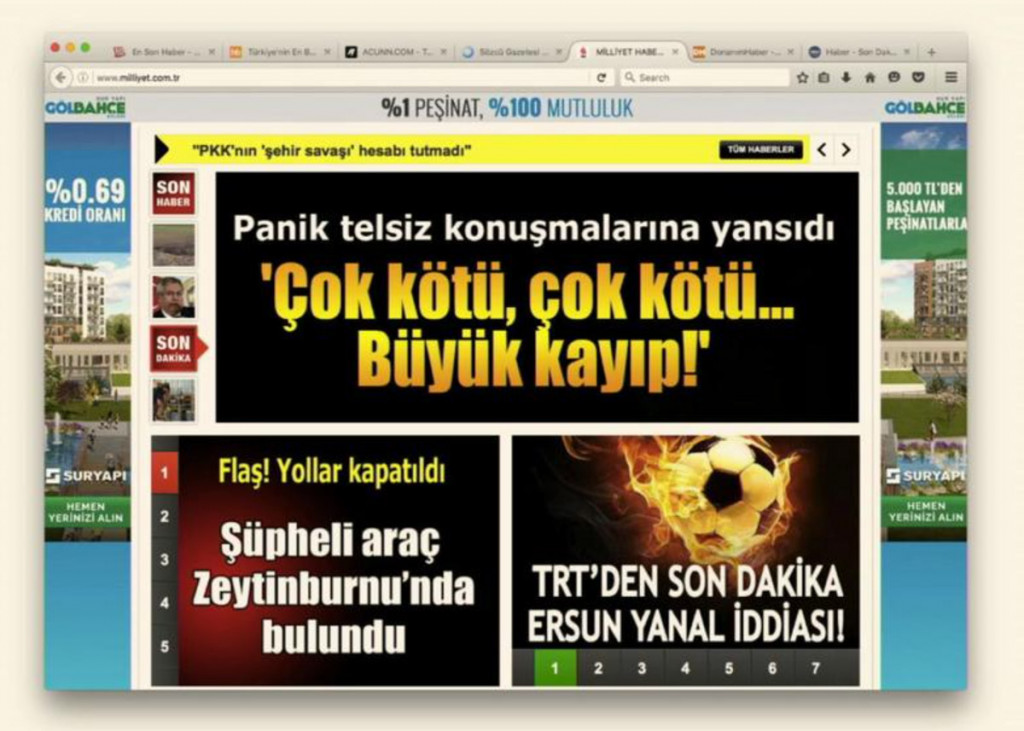
V Turecku se ovšem carouselu nebojí:
- Infinite scroll je fajn, ale pozor na lidi, co hledají patičku. Po 2-3 načtení obsahu dejte load more button.
- Mega menu. Nedělejte ho na mouseover, ať se nezobrazuje při náhodném přejetí, ale spíše na klik. Animace vyjetí zdržuje.
- Disabled tlačítka raději nedělejte. Spíše po validaci napište, kde je problém.
Snažte se, aby věci, které děláte, uživatele bavily. Inspirací může být Chris Gannon nebo animovaný avatar.
Vitalyho 2,5 hodinový workshop toto téma si můžete pustit na Vimeu.
Animace jsou fajn, ale ne všechno se musí při scrolování animovat
I když je to s knihovnou SscrollTrigger snadné, animace by se měli používat s rozvahou, říká Cassie Evans. A přidává pár dalších tipů:
- Hezký nápad je měnit obrázek u článku, zatímco uživatel čte a scroluje.
- Animujte, když potřebujete získat pozornost.
- Zkoušet animace se dá snadno na codepen.io
- Animace se dají omezit pro lidi, co mají nastaveno reduced motion v systému.
- Animace berou dost výkonu, takže animujte, jen když to má důvod.
Jak budeme ovládat zařízení v budoucnosti?
Avi Itzkovitch říká, že ne jako v Minority report s rukama ve vzduchu na průhledných displejích. Budoucnost je v tom, že zařízení nebudou mít displeje a budou se chovat podle kontextu — dveře poznají, že mám v kapse klíč (mobil) a odemknou se. Takhle asi úplně ne:
Ale tahle hračka na trackování času už je na světě, funguje a nevypadá vůbec špatně. A to nemá žádný displej:
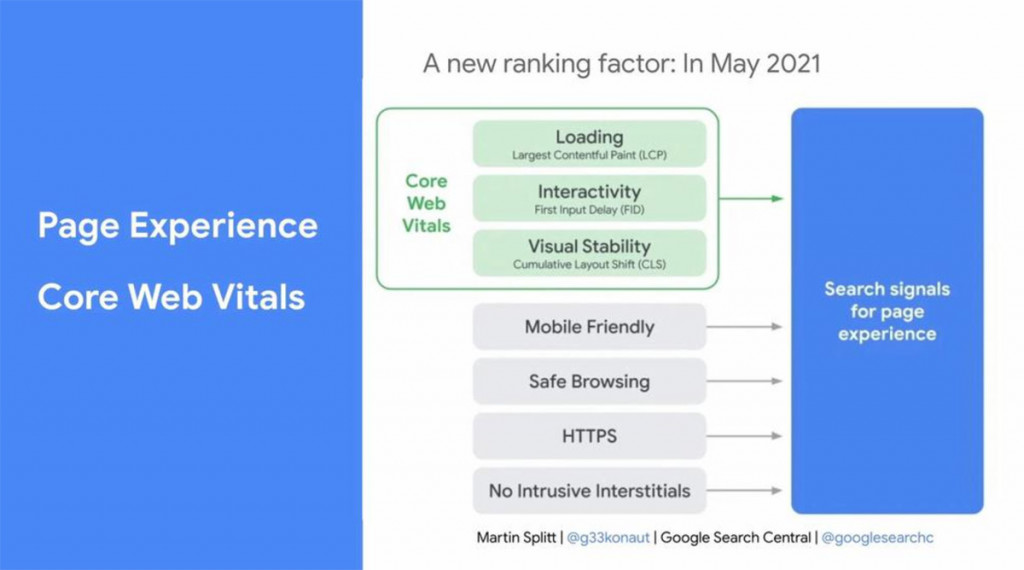
Jak posuzuje Google kvalitu webu?
Martin Splitt tvrdí, že podle Core Web Vitals. A měli bychom mu věřit, protože pracuje přímo v Google. Na co se zaměříte, pokud chcete být v Google na prvním místě?
- Metriky, podle kterých Google posuzuje kvalitu webu, se neustále mění.
- V tuhle chvíli se Google řídí podle metriky Core Web Vitals.
- Ta zohledňuje primárně — dobu načtení, dobu první interakce a jak moc se web posouvá při načtení dalších prvků.
- Google už nebude zvýhodňovat AMP weby. Stačit by mělo, když budete mít v pořádku Core Web Vitals.
- Data si Google bere od reálných uživatelů. Pokud si testujete v Lighthouse pamatujte, že je to test jen pro váš počítač.
„Uživatelé si nechtějí upravovat rozhraní, nemají na to čas.“ Indi Young
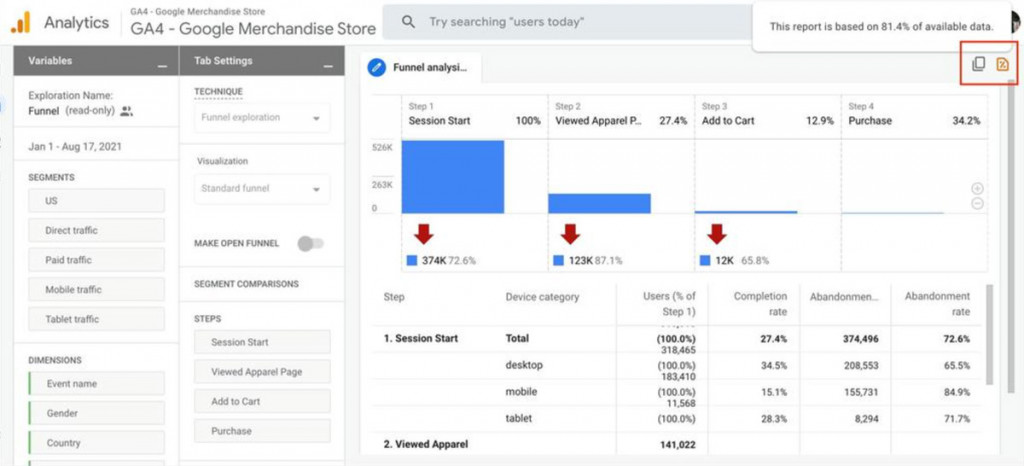
Co nabízí nové Google analytics 4
Aneta Hejnová přinesla několik tipů, proč je GA4 budoucnost. Na hromadný exodus ze stávající verze to ještě nevypadá, ale už teď víme, proč se budeme na GA4 těšit:
- Už nebude vše založeno na sessions (návštěvách), ale na events (page view, button click, form submit).
- Bounce rate je mrtvá. Přivítejte Engagemenent metrics.
- Cross platform analytics — máte web i apku? Pak je pro vás GA4 nutnost.
- Big Query export. Pokud je dat moc, Google analyzuje pouze vzorek (netýká se jen velké návštěvnosti, ale třeba i exportu za delší období).
- GA4 se nevyhnete, dřív nebo později budeme muset přejít všichni.
Co mi na WebExpo úplně nesedlo:
- Není dobrý nápad dělat moderované diskuse v místě, kde zároveň probíhají hlučné prezentace sponzorů, prodej a konzumace jídla a různé soutěže. Seděl jsem ve druhé řadě a slyšel jsem každé páté slovo. Podle reakce ostatních hádám, že na tom byli podobně.
- Nabíjet šlo na jednom místě a pak trochu pirátsky v poslední řadě kina, kde byly na stěně dvě zásuvky. To je dost málo na tolik lidí a takhle velkou akci.
- Odhadem bych řekl, že minimálně třetina přednášek proběhla přes video, bez fyzické účasti přednášejícího. Interakce přednášejícího (Vitaly Friedman rozhazující bonbóny) trochu chyběla.
- Oproti předchozím letům mě překvapily poměrně prázdné sály. Zaplněno bylo tak z poloviny. Důvodem byl možná fakt, že se letos poprvé přednášky streamovaly, což na druhou stranu beru jako skvělý nápad.
Celkově je ale potřeba organizátory i program pochválit. Skvělý výběr přednášejících (žádní teoretici, ale lidi z praxe), servis pro návštěvníky (občerstvení a moře kávy) a celková úroveň řadí tuhle konferenci na špičku. Rozhodně to stálo za to a organizátorům patří velký dík a palec nahoru 👍
A bonusem je možnost si přednášky pustit ze záznamu, takže lze snadno zkouknout ty, které jste nestíhali.
A za rok znovu!
Zdroj a foto: webexpo.net